html
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
th {
background-color: #A9BCF5;
}
table,
th,
tr,
td {
border: 1px solid;
}
</style>
<script src="js/JoinFormJS.js"></script>
<script src="js/daum.js"></script>
<script src="https://t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js"></script>
<script src="http://dmaps.daum.net/map_js_init/postcode.v2.js"></script>
<body>
<form name="join">
<div align="center">
<table>
<tr>
<th colspan="2">회원 기본 정보</th>
</tr>
<tr>
<td align="center">아이디 : </td>
<td>
<input type="text" id="userId" name="userId">4~12자의 영문 대소문자와 숫자로만 입력
</td>
</tr>
<tr>
<td align="center">비밀번호 : </td>
<td>
<input type="password" id="userPw" name="userPw">4~12자의 영문 대소문자와 숫자로만 입력
</td>
</tr>
<tr>
<td align="center">비밀번호 확인 : </td>
<td>
<input type="password" id="userPwConfirm" name="userPwConfirm">
<input type="button" value="확인" onclick="checkpass()">
</td>
</tr>
<tr>
<td align="center">메일주소 : </td>
<td>
<input type="text" id="userMail" name="userMail">예) id@domain.com
</td>
</tr>
<tr>
<td align="center">이름 : </td>
<td>
<input type="text" id="userName" name="userName">
</td>
</tr>
<tr>
<th colspan="2">개인 신상 정보</th>
</tr>
<tr>
<td align="center">우편번호 : </td>
<td>
<input type="text" id="sample6_postcode" placeholder="우편번호">
<input type="button" onclick="sample6_execDaumPostcode()" value="우편번호 찾기"><br>
<input type="text" id="sample6_address" placeholder="주소">
<input type="text" id="sample6_address2" placeholder="상세주소">
</td>
</tr>
<tr>
<td align="center">주민등록번호 : </td>
<td>
<input type="text" id="jubun1" name="jubun1" style="width: 72px;"> -
<input type="text" id="jubun2" name="jubun2" style="width: 72px;"> 예) 123456-1234567
</td>
</tr>
<tr>
<td align="center">생일 : </td>
<td>
<input type="text" id="year" name="year" style="width: 70px;" readonly="readonly">년
<input type="text" id="month" name="month" style="width: 20px;" readonly="readonly">월
<input type="text" id="date" name="date" style="width: 20px;" readonly="readonly">일
</td>
</tr>
<tr>
<td align="center">관심분야 : </td>
<td>
<input type="checkbox" name="hobby" value="computer">컴퓨터
<input type="checkbox" name="hobby" value="internet">인터넷
<input type="checkbox" name="hobby" value="travle">여행
<input type="checkbox" name="hobby" value="movie">영화감상
<input type="checkbox" name="hobby" value="music">음악감상
</td>
</tr>
<tr>
<td align="center">자기소개 : </td>
<td>
<textarea id="intro" name="intro" style="width: 450px; height: 200px; resize: none;"></textarea>
</td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="button" onclick="joininsert()" value="회원 가입">
<input type="reset" value="다시 입력">
</td>
</tr>
</table>
</form>
</body>
</html>JoinFormJS.js
function joininsert() {
var objuserId = document.getElementById("userId");
//정규식
var re = /^[a-zA-Z0-9]{4,12}$/ // 아이디와 패스워드가 적합한지 검사할 정규식
var re2 = /^[0-9a-zA-Z]([-_.]?[0-9a-zA-Z])*@[0-9a-zA-Z]([-_.]?[0-9a-zA-Z])*.[a-zA-Z]{2,3}$/i;
var objuserPw = document.getElementById("userPw");
var objusePwConfirm = document.getElementById("userPwConfirm");
var objMail = document.getElementById("userMail");
var objuserName = document.getElementById("userName");
var objhobby = document.getElementsByName("hobby");
var objintro = document.getElementById("intro");
// address
var address1 = document.getElementById("sample6_postcode");
var address2 = document.getElementById("sample6_address");
var address3 = document.getElementById("sample6_address2");
// 주민 번호
var objjubun1 = document.getElementById("jubun1"); //주민번호 앞자리
var objjubun2 = document.getElementById("jubun2"); // 주민번호 뒷자리
var objArr1 = new Array(); //주민번호 6개
var objArr2 = new Array(); //주민번호 뒤 7개
if (objuserId.value == "") { //아이디 공백일때.
alert("id를 입력해주세요.");
objuserId.focus();
return false;
}
else if (re.test(objuserId.value) != true) {
alert("id 조건이 맞지않소.");
objuserId.value = ""; //초기화
objuserId.focus();
return false;
}
else if (objuserPw.value == "") { //패스워드 공백일때.
alert("password를 입력해주세요.")
objuserPw.focus();
return false;
}
else if (objusePwConfirm.value == "") { // 패스워드 공백일때.
alert("password를 입력해주세요.")
objusePwConfirm.focus();
return false;
}
else if (objMail.value == "") { //이메일 공백
alert("email를 입력해주세요.")
objMail.focus();
return false;
}
else if (re2.test(objMail.value) != true) {
alert("이메일이 올바르지 않습니다.")
objmail.value == "";
objMail.focus();
return false;
}
else if (objuserName.value == "") { //이름 공백
alert("name를 입력해주세요.")
objuserName.focus();
return false;
}
//주소 4종 세트
else if (address1.value == "") {
alert("우편번호를 입력해주세요.")
objuserName.focus();
return false;
}
//주민번호.
else if (objjubun1.value != "") {
for (var i = 0; i < objjubun1.length; i++) { //앞자리 배열에 담기
objArr1 = objjubun1.value.charAt(i);
}
for (var i = 0; i < objjubun2.length; i++) { //뒷자리 배열에 담기/
objArr2 = objjubun2.value.charAt(i);
}
}
else if (objjubun1.value == "" && objjubun2.value == "") {
alert("주민등록번호를 다시 입력해주세요.");
objjubun1.focus();
return false;
}
if (objjubun2.value.charAt(0) == 1 || objjubun2.value.charAt(0) == 2) { //남자는 1 여자는 2
var y = "19" + parseInt(objjubun1.value.substring(0, 2));
var m = parseInt(objjubun1.value.substring(2, 4));
var d = parseInt(objjubun1.value.substring(4, 6));
document.getElementById("year").value = y;
document.getElementById("month").value = m;
document.getElementById("date").value = d;
/*join.year.value = y;
join.month.value = m;
join.date.value = d;*/
}
if(objjubun2.value.charAt(0) == 3 || objjubun2.value.charAt(0) == 4) { //남자는 1 여자는 2
var y = "20" + parseInt(objjubun1.value.substring(0, 2));
var m = parseInt(objjubun1.value.substring(2, 4));
var d = parseInt(objjubun1.value.substring(4, 6));
/*
join.year.value = y;
join.month.value = m;
join.date.value = d;*/
document.getElementById("year").value = y;
document.getElementById("month").value = m;
document.getElementById("date").value = d;
}
//게시판
else if (objintro.value == "") {
alert("자기소개를 입력해주세요");
objintro.focus();
return false;
}
//관심분야
var hobby = new Array();
for (var i = 0; i < objhobby.length; i++) {
{
if (objhobby[i].checked) {
hobby.push(objhobby[i].value); //관심분야 저장
}
}
}
if (hobby.length < 1) //입력이 안될때 1
{
alert("관심분야를 선택해주세요.");
return false;
}
}
//비밀번호 확인.
function checkpass() {
var objuserPw = document.getElementById("userPw");
var objusePwConfirm = document.getElementById("userPwConfirm");
if (objuserPw.value != objusePwConfirm.value || objuserPw.value == "") {
alert("패스워드가 다릅니다. 다시입력해주세요")
objuserPw.value = "";
objusePwConfirm.value = "";
objuserPw.focus();
return false;
} else {
alert("패스워드가 일치합니다.")
objMail.focus();
return true;
}
}
js
///주소 api
function sample6_execDaumPostcode() {
new daum.Postcode({
oncomplete: function(data) {
// 팝업에서 검색결과 항목을 클릭했을때 실행할 코드를 작성하는 부분.
// 각 주소의 노출 규칙에 따라 주소를 조합한다.
// 내려오는 변수가 값이 없는 경우엔 공백('')값을 가지므로, 이를 참고하여 분기 한다.
var fullAddr = ''; // 최종 주소 변수
var extraAddr = ''; // 조합형 주소 변수
// 사용자가 선택한 주소 타입에 따라 해당 주소 값을 가져온다.
if (data.userSelectedType === 'R') { // 사용자가 도로명 주소를 선택했을 경우
fullAddr = data.roadAddress;
} else { // 사용자가 지번 주소를 선택했을 경우(J)
fullAddr = data.jibunAddress;
}
// 사용자가 선택한 주소가 도로명 타입일때 조합한다.
if(data.userSelectedType === 'R'){
//법정동명이 있을 경우 추가한다.
if(data.bname !== ''){
extraAddr += data.bname;
}
// 건물명이 있을 경우 추가한다.
if(data.buildingName !== ''){
extraAddr += (extraAddr !== '' ? ', ' + data.buildingName : data.buildingName);
}
// 조합형주소의 유무에 따라 양쪽에 괄호를 추가하여 최종 주소를 만든다.
fullAddr += (extraAddr !== '' ? ' ('+ extraAddr +')' : '');
}
// 우편번호와 주소 정보를 해당 필드에 넣는다.
document.getElementById('sample6_postcode').value = data.zonecode; //5자리 새우편번호 사용
document.getElementById('sample6_address').value = fullAddr;
// 커서를 상세주소 필드로 이동한다.
document.getElementById('sample6_address2').focus();
}
}).open();
}
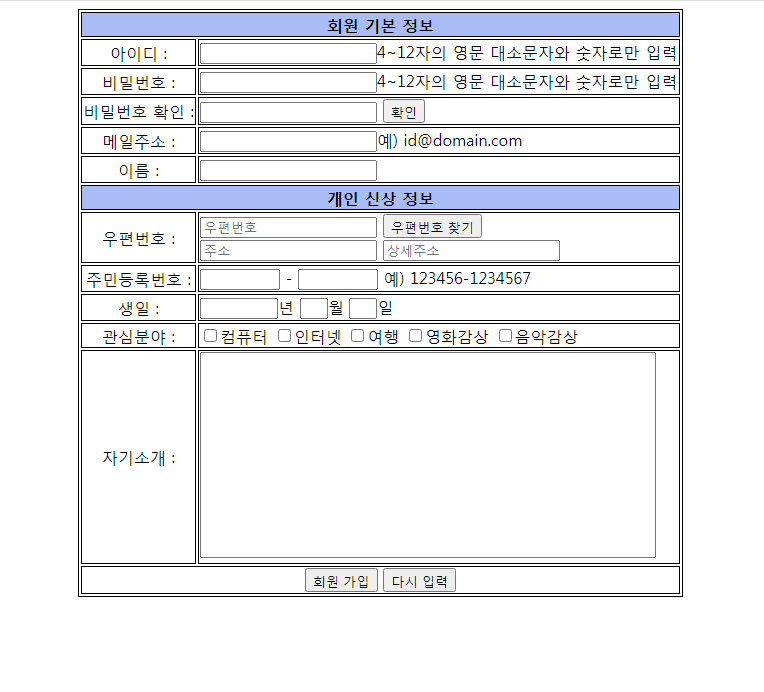
출력값

'html' 카테고리의 다른 글
| html - 계산기를 만들어보자! (0) | 2020.08.21 |
|---|---|
| Javascript파일을 이용한 글자 바꾸기 (0) | 2020.08.19 |
| html - 회원가입 폼 (0) | 2020.08.19 |


