html
Javascript파일을 이용한 글자 바꾸기
먼지제거제
2020. 8. 19. 23:03
function func() {
var objresult = document.getElementById("result")
var objText = document.getElementById("textname");
var objColor = document.getElementById("fontcolor");
var objSize = document.getElementById("fontsize");
var objOption = document.getElementsByName("options");
var str = objText.value;
str = str.fontcolor(objColor.options[objColor.selectedIndex].value);
str = str.fontsize(objSize.options[objSize.selectedIndex].value);
if(objOption[0].checked){
str = str.strike();
}
if(objOption[1].checked){
str = str.big();
}
if(objOption[2].checked){
str = str.small();
}
if(objOption[3].checked){
str = str.bold();
}
if(objOption[4].checked){
str = str.italics();
}
if(objOption[5].checked){
str = str.sup();
}
if(objOption[6].checked){
str = str.sub();
}
if(objOption[7].checked){
str = str.toLowerCase();
}
if(objOption[8].checked){
str = str.toUpperCase();
}
objresult.innerHTML = str;
}
<!DOCTYPE html>
<html>
<head>
<title>Document</title>
</head>
<body>
<input type="text" id="textname" >
<input type="button" value="미리 보기" onclick="func()">
<br>
색상:<select id="fontcolor">
<option value="red">빨간</option>
<option value="green">초록</option>
<option value="blue">파란</option>
<option value="black">블랙</option>
</select>
<br>
크기:<select id="fontsize">
<option value="6">6</option>
<option value="5">5</option>
<option value="4">4</option>
<option value="3">3</option>
<option value="2">2</option>
<option value="1">1</option>
</select>
<br>
<input type="checkbox" name="options" >취소선 <input type="checkbox" name="options" >크게 <input type="checkbox" name="options">작게
<input type="checkbox"name="options" >두껍게<input type="checkbox" name="options">기울임 <br>
<input type="checkbox" name="options">위첨자 <input type="checkbox" name="options">아래첨자 <input type="checkbox"name="options" >소문자로
<input type="checkbox" name="options">대문자로
<br>
<span id="result"></span>
</body>
<script src="Test.js">
</script>
</html>
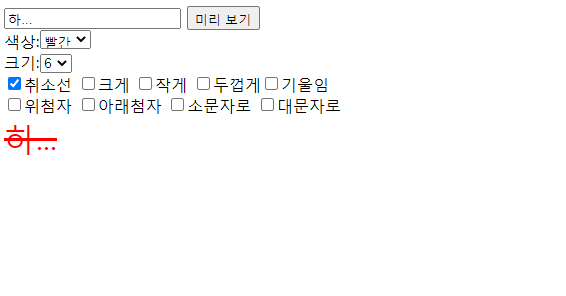
출력